I denne artikkelen vil vi utforske de viktigste prinsippene som ligger til grunn for effektiv wireframe-design, samt hvordan du kan implementere disse prinsippene i dine egne prosjekter.
Hva er wireframe-design?
Før vi dykker inn i prinsippene, la oss forstå hva wireframes faktisk er og hvilken rolle de spiller i designprosessen. En solid forståelse av wireframe-designens fundamenter vil gi deg bedre forutsetninger for å skape funksjonelle og estetisk tiltalende nettsider.
Definisjon av wireframes
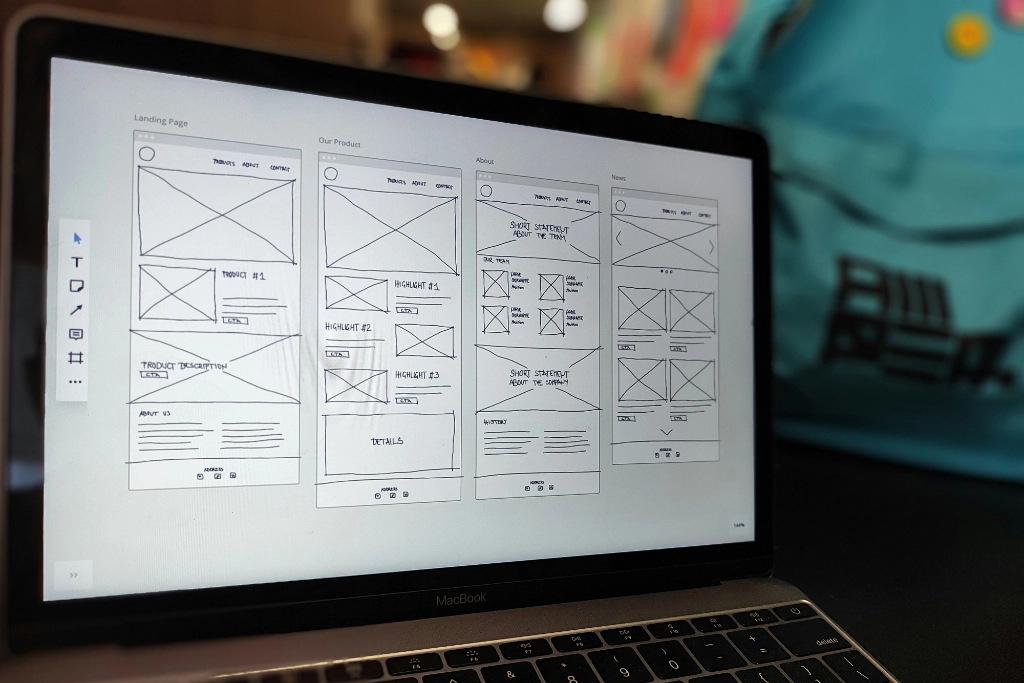
Wireframes er grunnleggende skisser eller blåkopier som illustrerer strukturen på en nettside. De fungerer som et veikart som viser plasseringen av ulike elementer som navigasjonsmenyer, knapper, tekstblokker, og bilder. Wireframes kan variere i detaljnivå, fra enkle skisser på papir (low-fidelity) til mer detaljerte digitale mockups (high-fidelity).
Low-fidelity wireframes gir et grovt overblikk og fokuserer på plassering og struktur, mens high-fidelity wireframes inkluderer mer detaljer, som typografi, ikonografi, og farger. Selv om begge typene har sine fordeler, er det viktig å velge riktig tilnærming basert på prosjektets behov.
Wireframes i designprosessen
Wireframes spiller en kritisk rolle i designprosessen ved å fungere som en bro mellom konseptuell idé og ferdig design. De hjelper både designere og utviklere med å visualisere sidens struktur før man investerer tid og ressurser i den endelige implementeringen. Wireframes bidrar også til å identifisere potensielle utfordringer tidlig i prosessen, slik at de kan løses før de blir kostbare feil.
For eksempel kan du bruke wireframes til å teste og iterere på navigasjonsflyten før du legger til visuelle elementer. Dette gir deg friheten til å fokusere på funksjonalitet og brukervennlighet først, før du bekymrer deg for det visuelle designet.
Prinsippene for grunnleggende wireframe-design
For å lage effektive wireframes, er det viktig å følge visse grunnleggende prinsipper som sikrer at designet ditt er både funksjonelt og brukervennlig. Disse prinsippene vil veilede deg i å lage wireframes som ikke bare ser bra ut, men som også fungerer optimalt for brukeren.
Brukersentrert design
Brukeren skal alltid være i sentrum for enhver designbeslutning, og dette gjelder spesielt for wireframes. Når du designer en wireframe, er det viktig å først forstå hvem brukeren er, hva deres behov er, og hvordan de vil samhandle med nettsiden din. En brukersentrert tilnærming sikrer at designet ditt møter brukernes forventninger og behov.
For å implementere brukersentrert design i wireframes, bør du starte med å lage personas og brukerreiser. Disse verktøyene hjelper deg med å identifisere brukerens mål og smertepunkter, som igjen guider deg i å plassere elementer på en måte som gir en sømløs opplevelse. Et godt eksempel er å sørge for at de viktigste handlingene (som “Kjøp nå” eller “Kontakt oss”) er lett tilgjengelige og synlige.
Enkelhet og klarhet
Enkelhet og klarhet er nøkkelen til en god wireframe – det handler om å fjerne unødvendige distraksjoner. Overkompliserte wireframes kan føre til forvirring og gjøre det vanskeligere for brukeren å navigere på siden. Et rent og ukomplisert design hjelper brukeren med å fokusere på det som er viktig.
For å oppnå enkelhet i dine wireframes, bør du fokusere på å inkludere kun de mest nødvendige elementene og sørge for at det er tydelig hvor brukeren skal gå videre. Bruk tomrom effektivt for å unngå rot, og sørg for at hvert element har et klart formål. Husk, mindre er ofte mer når det kommer til design.
Hierarki og struktur
Et godt hierarki hjelper brukeren å navigere gjennom siden uten problemer. Når du designer en wireframe, er det viktig å organisere informasjonen på en måte som gir mening og er lett å følge. Dette innebærer å bruke visuelle hierarkier som størrelse, farge, og plassering for å veilede brukeren gjennom innholdet.
For eksempel, en overskrift bør alltid være større og mer fremtredende enn brødteksten under den, slik at brukeren umiddelbart kan identifisere hovedpoengene. I tillegg bør du sørge for at viktige elementer som knapper og lenker er strategisk plassert der brukeren forventer å finne dem.
Konsistens
Konsistens i design skaper en følelse av gjenkjennelighet og trygghet for brukeren. Når elementer oppfører seg på samme måte over hele nettsiden, vet brukeren hva de kan forvente, noe som gjør opplevelsen mer intuitiv. Konsistens er spesielt viktig i navigasjon, typografi, og fargebruk.
For å sikre konsistens i dine wireframes, bør du etablere designretningslinjer som definerer hvordan ulike elementer skal se ut og fungere. Dette inkluderer å bruke samme stil for knapper, overskrifter, og lenker over hele siden. Et godt tips er å lage et bibliotek av gjenbrukbare elementer som kan brukes på tvers av prosjektet for å opprettholde konsistens.
Fleksibilitet og skalerbarhet
Dine wireframes bør kunne tilpasses ulike enheter og skjermstørrelser uten å miste sin funksjonalitet. Dette er spesielt viktig i dagens verden hvor brukere får tilgang til nettsider fra et bredt spekter av enheter, fra smarttelefoner til store desktop-skjermer. Responsivt design bør derfor integreres tidlig i wireframe-fasen.
Når du designer en wireframe med fleksibilitet og skalerbarhet i tankene, bør du fokusere på hvordan innholdet kan flyte og tilpasse seg forskjellige skjermstørrelser. Et godt utgangspunkt er å bruke et grid-system som gir struktur til designet, og som enkelt kan justeres for ulike enheter. Dette sikrer at nettsiden din ser bra ut og fungerer optimalt, uansett hvordan den vises.
Verktøy og teknologier for wireframe-design
Med riktig verktøy kan wireframe-design bli en effektiv og strømlinjeformet prosess. Det finnes mange verktøy på markedet som kan hjelpe deg med å lage alt fra enkle skisser til komplekse, interaktive wireframes. Å velge riktig verktøy for ditt prosjekt kan spare deg tid og gjøre designprosessen mye smidigere.
Populære wireframe-verktøy
Noen av de mest populære verktøyene for wireframe-design inkluderer Sketch, Figma, Adobe XD, og Balsamiq. Disse verktøyene tilbyr ulike funksjoner som passer til forskjellige behov, fra rask prototyping til mer detaljert designarbeid.
Sketch og Figma er spesielt populære blant designere for deres fleksibilitet og muligheten til å samarbeide i sanntid. Adobe XD tilbyr en kraftig integrasjon med resten av Adobe Creative Cloud, noe som gjør det til et godt valg for de som allerede bruker Adobe-produkter. Balsamiq er kjent for sin enkelhet og fokus på low-fidelity wireframes, noe som gjør det ideelt for raske skisser og tidlig konseptualisering.
Tips for å velge riktig verktøy
Når du velger et verktøy for wireframe-design, bør du vurdere faktorer som læringskurve, kostnad, samarbeidsmuligheter, og hvilke spesifikke funksjoner du trenger. For et lite prosjekt kan et enkelt verktøy som Balsamiq være tilstrekkelig, mens større prosjekter med behov for detaljert design og prototyping kan dra nytte av mer avanserte verktøy som Figma eller Adobe XD.
Eksempler på effektive wireframes
Å se på eksempler på vellykkede wireframes kan gi inspirasjon og innsikt i hvordan teorien settes ut i praksis. Effektive wireframes kombinerer alle de nevnte prinsippene på en måte som skaper en funksjonell og intuitiv brukeropplevelse.
Når du analyserer eksempler, bør du legge merke til hvordan hierarki, enkelhet, og brukersentrert design er implementert. Se for eksempel på hvordan knapper er plassert strategisk for å veilede brukeren til neste steg, eller hvordan tekstblokker er organisert for å gjøre innholdet lett tilgjengelig.
Vanlige feil å unngå i wireframe-design
Selv med de beste intensjoner kan det være lett å gå i noen vanlige feller når man designer wireframes. Her er noen av de mest typiske feilene du bør unngå.
Overkomplisering av designet er en vanlig felle. Når man forsøker å inkludere for mange detaljer tidlig i designprosessen, kan det føre til et rotete og overveldende resultat. Hold deg til det essensielle, og husk at wireframes er ment å være en enkel skisse, ikke det endelige produktet.
Ignorering av brukertilbakemeldinger kan også være en stor feil. Wireframes bør alltid testes og justeres basert på faktisk brukerinteraksjon. Dette hjelper deg med å oppdage potensielle problemer tidlig, noe som sparer tid og penger i det lange løp.
En annen vanlig feil er mangel på fokus på hierarki og struktur. Uten et tydelig hierarki kan det være vanskelig for brukeren å navigere på siden. Sørg for at de viktigste elementene er plassert på en måte som gir mening, og at brukeren enkelt kan finne frem til det de leter etter.
Implementering av wireframes i din designprosess
Når du har mestret grunnleggende wireframe-design, er det på tide å integrere disse prinsippene i dine faktiske prosjekter. Dette krever en bevisst tilnærming for å sikre at wireframes ikke bare blir et steg i prosessen, men et verktøy som gir verdi til det endelige produktet.
Start med å gjøre wireframes til en del av den tidlige planleggingsfasen. Involver alle interessenter, inkludert utviklere, designere, og kunder, for å få tilbakemeldinger og sikre at alle er på samme side. Dette bidrar til en smidig overgang fra wireframe til ferdig design og reduserer risikoen for misforståelser og feil.
Ved å bruke en iterativ tilnærming, der du kontinuerlig forbedrer wireframes basert på tilbakemeldinger, kan du oppnå et bedre sluttresultat. Husk at wireframes er et verktøy for å teste ideer og konsepter, og at de bør tilpasses etter hvert som prosjektet utvikler seg.
Oppsummering
Wireframe-design er ikke bare et nødvendig steg i designprosessen, men en nøkkel til å skape brukervennlige og effektive nettsider. Ved å følge prinsippene for brukersentrert design, enkelhet, hierarki, konsistens, og skalerbarhet, kan du sikre at dine wireframes fungerer som et solid fundament for det endelige produktet.
FAQ: Ofte stilte spørsmål om wireframe-design
Hva er forskjellen mellom wireframes og mockups?
Wireframes er enkle skisser som fokuserer på struktur og funksjonalitet, mens mockups er mer detaljerte representasjoner som inkluderer visuelle elementer som farger, typografi, og bilder.
Hvorfor er wireframes viktige i designprosessen?
Wireframes gir et klart bilde av nettstedets struktur og hjelper med å identifisere potensielle problemer tidlig i prosessen, noe som sparer tid og ressurser senere.
Hvordan kan jeg teste effektiviteten til en wireframe?
Du kan teste en wireframe ved å få tilbakemelding fra brukere gjennom brukertesting eller ved å gjennomføre en evaluering med design- og utviklingsteamet for å sikre at strukturen er logisk og brukervennlig.
Hvilke verktøy er best for nybegynnere?
For nybegynnere er verktøy som Balsamiq og Figma gode alternativer, da de er intuitive og tilbyr mange ferdige elementer som gjør det enkelt å komme i gang.
Hvordan overfører jeg en wireframe til et fullverdig design?
Når du har en godkjent wireframe, kan du begynne å legge til visuelle elementer som farger, typografi, og bilder for å utvikle en mockup. Deretter kan du samarbeide med utviklere for å implementere designet på nettsiden.